Simplex Nano Blogger Template
INSTALL INSTRUCTION
1. Download the template file
2. Open the template file in a word editor
3. To edit the author biography under each post
Find this block
<div class='author-info'>
<div class='author-avatar'><img alt='nanomag' class='avatar avatar-90 wp-user-avatar wp-user-avatar-90 alignnone photo' height='90' src='http://jellywp.com/theme/nanomag/wp-content/uploads/2014/11/12524762614_637f9009e8_k-150x150.jpg' width='90'/></div>
<div class='author-description'>
<h5><a href='' itemprop='author'>nanomag</a></h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<ul class='author-social clearfix'>
<li><a href='http://#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0ycB2yZuvQKUmNsEYZtpMat2idJ6YFOv9AYZvTlVkY6jCWycyVomySLdgXytCDdMOx5piBvAfcDyrcVNTJ6uVdtj9_Q51iTjEDzkQyJaWKv3z0FC3FKCNV124Bs3i0yRVA4RJjkfwVQLZ/s1600/website.png'/></a></li>
<li><a href='mailto:http://admin@thesimplexdesign.com' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrqrf11aFJhyRyk_s-Yv7iGVS4FTArhyphenhyphenZjuhJSy23oMauHI5LwP1-ukFHgEKXdwg-a761dI3Ne890RoUyxGP3ublYfV2F71HQAkDFqto3NZ64L_EgiOafnhWc0OQs8W2-11nUjcWJxKnoB/s1600/email.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghKklKd3pcw24fUF3xaeJH12gulJ8YkE9VJEtxXsC8CfDHArRa4Mm-poOM1HC4ySiHce84QRwYMi0dkvJv0okRim_p0BdFos6uitpuGByZ590Scq7yq0gvm2iMTTVX8QbcxFmFvcuRukfm/s1600/link.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5HTPvJ96WM5jeIYwOGDxgWo8RFTLPVR2pk7KHuDKeHME5NRsgcJwuBeeuh0xgePuVQumesytXXjC60apm0GpsYa4KeeEfWyb-yjCiW_2fG0wuCew9vaRT0TdhOhH-gYpKNYJIO8akmreY/s1600/rss.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu8FC-ksKT0kdiOBErBd99PV1Saks5hk3f_yWFIDZzZ8MFIFmbTG4YspcPNqovZlv2RKTsUzAkbdB_h1kww1X6elOJ1GqP_h_8W-2Zw9fQUDM7bWqw-CxUAaE3si7yMgW7mhiIz9FBi9_a/s1600/pin.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDTgOLyN4awrH5_QYhKLsWd_2hSaFrqC7CZrRfUfYiHIfOV-AvxTrszqqJPrpD05opf_Uik3PTqirL4A57SaRT64PuP5WTrtycXs-CQZnLdZ6g87tpeNhWEAGBV3jUfEsLsScAhljrXpke/s1600/d-art.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_xL84YpDGtIsRE-k66VY9llVPDmuyUCF-JqIlih81_P2SZlDYJQ8IQYjcjLVBU8E-vLrzCGK_ooxtfNvSnnSo9_MBV-8AyLAnSiBg-nYlqsBeE3NI-B-JftJPNxOLexa-JKEZ6qcBNd0v/s1600/dribble.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIxxRXb6AHkaI6vkZqWss0TkVRgEpL36o6xkBnLMDdFqg6QPi3LS5RSYXew8feMha6LqWhfA0wRcGwBAkTJv_1Az6_Q49hWpzlsJaEIISAMvlgG5cxMj17t8aeYqysvTlko3EPn5h1hMlb/s1600/behance.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgubZT22NldAO3AOhSZHoHkCJ3GKjk_w-_pR32RqejFVhbFiNnMmarB0gbLHXz4zATsq3zVACOCKoCiGbbu3kr2w5mRsHT7XJOd5SbP_dA7mBOnn0Gy_diuL3-upkxrl3WA6yG9qolSnDt_/s1600/youtube.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLVGGRh31kqEwvZe15__pJVUnbQJ6Fm-l-pii3RT5Ef_lTuB0jyoy5b8tMLhQysoDjz99-q4exYOweAlqmRJsp4RCa8VsKlVjYq8liHHV5DeAp9M01hoDOi0iYcgvjO1xpSpjRGarRGwfs/s1600/instagram.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEin9O-wpRCYhMkpW0o55QivwPlNQwiVXEmGRiHGIppUJTU5c6xgx4LTQXHV7qxFwx1b5hxMuxPmSWkB-SxGzgS1EYlijl5E0QTHe9ZDOg5lXKU9BOKKZrVUJ93Xns4tnuH_SkCjHs8VUWRd/s1600/twitter.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6YTr47YfxjcKgYAxkggJlShyphenhypheni-l44-pAiqkZQLkXE-t8WW_T2nEVCegIIjQ47sJdysScH9-PYHvpHADAPSW4AKAGYEsT9tIZd12b07r4opYojwz4LU7LWqH9w3gMXTi39Msj_QQO5wD8W/s1600/facebook.png'/></a></li>
<li><a href='#' target='_blank'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzFgrUoD_653OyOwjNrY7uX0b-S2X0veAvDRSjuGo_WyPVi6yQxCMfbV8-mM_q1wi749iOTzQZC6UzB-bisCB9hMaYXGZvHptVt-4sEjwIqBaJAxqMOGXPEDLojkf8aKZ1HMwRn3uM3zZc/s1600/google-plus.png'/></a></li>
</ul>
</div>
</div>
4. Save changes and upload to Blogger
5. Go to Blogger Dashboard -> Layout
6. To add the header logo
Click on header widget
Upload your own logo
Remember to choose the option "instead of title and description"
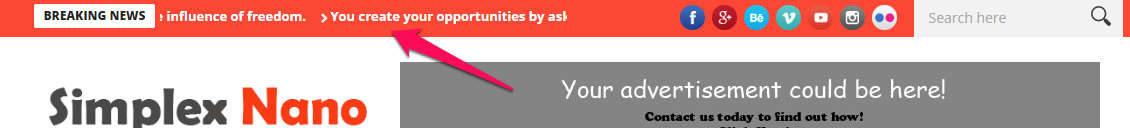
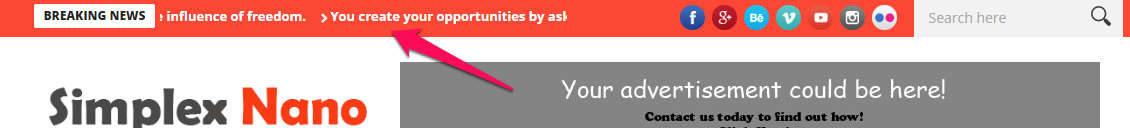
7. To add the header advertisment
8. To add the social button to top menu navigation
Copy the code in file social-top.txt (plugin folder) and paste into widget content.
Add the link to your social network account to the code of file social-top.txt
9. To add the social button to sidebar (Connect with us widget)
Copy the code in file social-sidebar.txt (plugin folder) and paste into widget content.
Add the link to your social network account to the code of file social-sidebar.txt
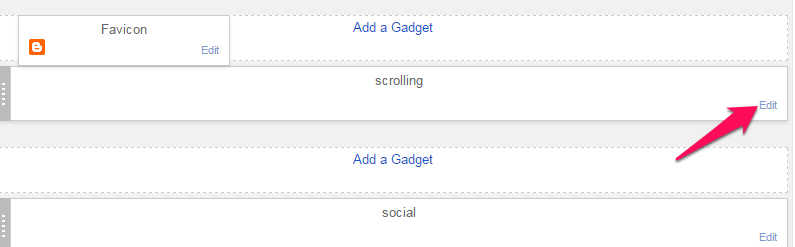
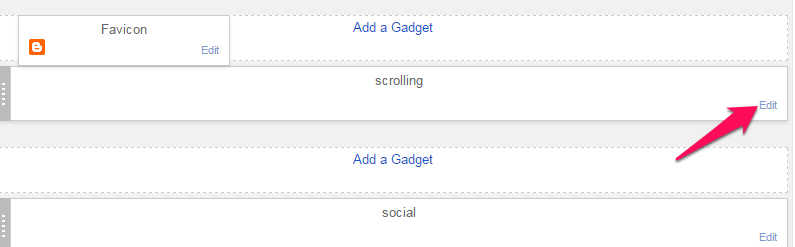
11. To add content to widgets: scrolling, Slider, slider right list post, home with right posts, home carousel post, home with below post, home with right posts 2, home column1, home column2
- Click edit link in each widget
- Add the label you want to show posts in widget content
For example you want to show posts under "blog" label in scrolling position:


Add the label name "blog" into widget content.
12. To add your own FlickR photos to sidebar
Click on edit link in FlickR widget
Paste this code in widget

Click on edit link in Scrolling widget

Add the label name "blog" into widget content.
12. To add your own FlickR photos to sidebar
Click on edit link in FlickR widget
Paste this code in widget
<script src='http://www.flickr.com/badge_code_v2.gne?count=8&flickr_display=random&size=s&layout=x&source=user&user=116797173@N07' type='text/javascript'/>
Change the flickR userID "116797173@N07"to yours.
13. That's all for this template. Hope you like this and feel free to leave me feedbacks. Tks.
Author: http://www.thesimplexdesign.com/


























Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
YanıtlaSilLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Sil